執筆とイベント主催(と業務と育児)を同時にやってみてわかったこと
今回、D3の本を執筆しつつ、CROSSというイベントを主催しつつ、通常の業務のリーダー(という平社員)をしつつ、2児の父として振る舞った末、完全にオーバーキャパで各所に迷惑をかけてしまいました。
- 書籍の進行が延び延びになって共著者・出版社に迷惑をお掛けしました
- CROSSの進捗管理とかチェックが甘々になって各担当者と登壇者と協賛各位にご迷惑をお掛けしました
- 足りない能力を時間で補ったしわ寄せが業務にいき、パフォーマンスが出なくご迷惑をお掛けしました
- 家族旅行中も執筆をしてるは、土日の夜は家にいないわ、平日は朝も夜もいないわで、妻と子どもたちに申し訳ありませんでした
謝って「これで終わりー」というのはただの批判防止の言葉でナンセンスなので原因と再発防止策を考えてみます。
問題と原因
- オーバーキャパシティ
- ほぼすべての原因がこれになります。能力不足というと思考停止のようで良くないとは思いますが(結果的に)3ヶ月半で285ページ、829名参加のイベント主催、後輩育成もままならない中での業務、代えのない父親としての役割、をすべて完璧にこなすことはムリです。ムリ
というと、またも思考停止になるので、一応、あそこでこうしておけば、という各所の振り返りをしておきます→将来の自分のためにも、あとこういう状況になってしまうヒトのためにも
- 進捗が大幅に遅れてしまった
- (執筆期間の)見積の甘さ
- スケジュール工程管理を適切に行うことができなかった
- 内容を期初期待していたクオリティにもっていけなかった
- (特に自分での査読期間)チェック期間を確保しきれなかった←スケジュール的に食い込んでしまった
- メンバーに依頼するときに曖昧に指示を出してしまった
- 事前の内容の詰めが甘かった←「こういう風にしよう」と決めていたことを定期的にチェックし、計画的な軌道修正を行うことができなかった
再発防止策
見積の甘さ
- [書籍] 見積はもっと多めに取るべきでした。思っていることの最悪1.5倍は確保しておくほうがよいです。(調査から含む場合)SI的には3倍とか聞いたこともあります。ただ、元々の締め切りなどもあるので、この辺りどうしたらいいのかむしろ教えてほしい側です。この話を突き詰めると「無能だからだ!」に帰結してしまってあまりよろしくない気がします。
- [書籍] D3でコードを書くあたり(つまりほぼ作業)はなんとかなるなと思ってなんとかなったのですが、自分の中でまだフワフワとしていてエビデンスやサポート意見を論文・書籍を当たる時間が膨大にかかってしまいました。調査系が入る場合はさらに多く見積もりをして、難しければその他の部分の分量を減らすことを検討したほうが良い
スケジュールの工程管理を適切に行うことができなかった
- [イベント] スケジュール線表を丁寧に更新し、メンバーにきちんと共有するべきでした。Redmineでメモ程度にしか作成しておらず、突然締切日直前に「あれどうなってる?」とか問い合わせるとかほんとによくない。進行に応じて、そのスケジュール感はもっと細かく厳密にすべきでした。サイトの更新などで担当者・セッション担当の方々に迷惑をかけました。
- [書籍] 10ページ程度の寄稿であれば不要だったのですが、この分量の場合は、主観でもよいので割合を共有し、問題が発生していることを伝える+感じてもらう(見える化する)べきでした
- [書籍] マイルストーンは切っており見直しのタイミングでのリスケを行っていたのですが、上記「見積の甘さ」「根性論的ななんとかします」のせいで あんちべさんも書かれている通り、その場その場で延期してしまった
チェック期間を確保しきれなかった
- [書籍] 見直しをする期間を自分の中では1日寝かしてから読み直す、とかを期初確保していたんですが、業務で終電になったり、子どもたちの喧嘩をなだめていたり、寝かしつけで寝落ちてしまったりと、なかなか確保しきれなかった。こういう事自体をリスクとして余裕を持ったスケジュールを組むべきだった
メンバーに依頼するときに曖昧に指示を出してしまった
- [イベント] 各担当に「これこれこういう感じでやってください、今年はこの範囲であれば各人の好きにやってください」と依頼したが、担当によっては不安だったり不明確だったこともありクオリティに差が出てしまった(クオリティが低かった場合は僕の指示が曖昧かつフォローがなかったためです)。受付とかはノリノリで前日に筆で団体名を書いていたがサイトや企画要素はきちんとフォローすべきだった。また、こちらも打ち合わせの中で「ここまではいついつまでです」というものを(ある程度)細分化し、それらをマイルストーンとして管理すべきだったかと反省しきりです。
フォローメンバ・担務依頼
- [イベント][書籍] 私はスケジュール管理・TODOチェックなどがうまいわけではないので、そういったところを助けてもらえるメンバを予めお願いできればよかったと思います。苦手なことをがんばってやるべきことに支障をきたしたら本末転倒
- [書籍] すでにCROSSと業務でアップアップだったので、あれなのですが、身近な人で査読をお願いできればよかったと反省しています。「身近」というのは別に仲がいい、というのではなく、一番厳しいヒト(あんちべさんも相当厳しかったですが)に定期的に査読をしていただければなあと今思います。ただ、文章的には8割書いて(実作業としては推敲などが無いので5割くらい)放置→少し手直して→みたいなのが続いていたのでそれはそれでご迷惑をかけていたかもしれません。
再発防止策としてのまとめ
- 見積はもっと大きく取る
- チェック期間は死守する→たぶん、これのために内容削ったりスケジュール遅延させるほうが良い
- イベントは担当者を付けたからといって終わりではなく、もっと手厚くフォロー、特に作業の細分化・スケジュールなどでサポートすると効果的な気がする
- 全体のフォローの担務をつけるのはありだったかも(海外の企業では、4人とかの少数チームにフォローを専門とするメンバーが入るケースもあるらしい)
- 身近な人に査読をお願いする
まとめ
再発防止とか言ってますけど、当時はやっぱりアップアップでした。 妻にもあたってしまったり、イベントの事務メンバにイライラしたり、はては出版社の方やあんちべさん、ずっとサポートしてくださった本郷さんにも矛先を向けてしまったり、ほんとにオーバーキャパよくないです。 普段できない経験ができてよかったですが、内容ももっとあれをかければとかああやっておけばとか考えると尽きないですし、ご迷惑おかけした方々にも本当によくないので、そうならないように頑張っていければと思います。
「無能だからすみません」というのと限りなく近いかもしれなくて情けないですが、「調子に乗って身の丈以上の仕事引き受けすぎるなマジで」ってのが一番の反省と再発防止策だと思っています。
「エンジニアのためのデータ可視化[実践]入門 ~D3.jsによるWebの可視化」を執筆しました
僕のような人間が書いていいのか、とは執筆前・執筆中・そして執筆が終わった今もずっと思っていますが、兎にも角にも書き終わりました。
![エンジニアのための データ可視化[実践]入門 ~D3.jsによるWebの可視化 (Software Design plus) エンジニアのための データ可視化[実践]入門 ~D3.jsによるWebの可視化 (Software Design plus)](http://ecx.images-amazon.com/images/I/51PyKbKHGoL._SL160_.jpg)
エンジニアのための データ可視化[実践]入門 ~D3.jsによるWebの可視化 (Software Design plus)
- 作者: 森藤大地,あんちべ
- 出版社/メーカー: 技術評論社
- 発売日: 2014/02/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
2月20日に書店に並ぶそうです。
内容について
うまく伝えられているかはわからないですが下記のようなことを意識して書きました
- データ可視化は情報との対話であり、「データに存在する事実を掬い上げやすく加工する」「データに存在する事実を効率的に伝える」作業そのものである
- データ可視化はデータ処理(収集・保持・分析・解析)と企画者(施策・経営)のコミュニケーションを円滑にするものである
上記を実現するために必要な知識として次のような内容を紹介しました
- データ可視化の歴史
- 代表的なデータ可視化の種類(端的にいうとグラフの種類)
- データ可視化のための用語「データ」「視覚記号」「データ変数」「視覚変数」
- データ変数の尺度・水準、視覚変数の特性の対応関係
- 可視化が受容可能な視覚変数の数、つまり可視化で表現できる変数の数
また、可視化を行うときにやりがちな失敗(要素数が多い円グラフ、3D円グラフ、絵グラフ、不揃いな軸・変数)や探索的データ可視化についても盛り込みました。
そして、最後に12のケースに対して、実際にD3.jsで可視化を作成するサンプルコードを付けました。
D3でのデータ可視化のサンプル
実際の業務でも作成していそうな以下の12のケースの可視化をD3で作成するサンプルを紹介しました。 複合的なグラフやインタラクションなどはなかなか(代表的な可視化ツールとして)エクセルでは作成が難しく、D3での作成にメリットが大きいサンプルだと感じています。
- 基本的な折線グラフの作成
- 時々刻々と入力されるデータをアニメーションで反映させる方法・時系列範囲を指定してフォーカスする可視化の作成
- 顧客属性などのアトリビューション分析 (ツリーマップ)
- 離脱率を可視化する (折線グラフ・バブルチャート)
- ヒートマップを用いた購買価格帯の推移の可視化 (ヒートマップ)
- ニコニコ動画の投稿日時・コメントの投稿日時の可視化 (ヒートマップ)
- アクセスフローの可視化(sankey チャート)
- 税金はどこにいったの模写
- 単語の解析結果の可視化(棒グラフとワードネット)
- 両箱ひげ図 (箱ひげ図)
- 状態遷移図
- 決定木
最後に
私は、データ可視化の専門的な教育を受けたわけでもありませんし、素晴らしい技術者でもありません。 しかし、データ可視化という分野はまだまだ市民権を得ている技術分野でもないため、私のような人間に執筆の機会がいただけたのだと思っています。
と書いたとおり、優しく議論させていただければと思います。
で、事前の言い訳会「こういう話をじつはこういう経緯で書いたよ」とか「サンプルの真意はこんなだよ」を説明する会を開きます→Zusaarはこちら
あまり聞いたことがないと思いますので、可視化の理論とD3のデモを話そうかと思っております。
謝辞
共著者のあんちべさん、レビュアーの本郷様、市原様、井戸さん、春山様、山根様ありがとうございました!
2013年+2014年頭の活動
いまさらですが、2013年の活動の振り返り
「2ヶ月に1つはなにかアウトプット!」豊富に挙げて頑張ってみました。 また、35歳になる歳なので、出来る限り多くのことをやろうと決めました。
発表・イベント
- データ可視化HandsOn←継続できてない・・・そろそろまたやりたい
- 東京Node学園#8
- LL祭り
- YAPC::Asia 2013
- Jubatus Casual Talks #2 (異常検知)
- CROSS2014
書籍・勝手に資料作成
- データベースエンジニア養成読本に寄稿
- 僕の最強のGrunt もう古いですが、大枠は変わってないですね
- エンジニアのためのデータ可視化入門(D3)
結論
告白しておくと、CROSS2013の時に @tagormois さんが「今年はいろいろやることにしたんだ(キラッ」とおっしゃっていたので、僕もやってみよう!って思ってこの抱負を挙げてできるだけ・・・と思って頑張ってみました。 ただ、結果としては、凡庸な僕ではあまり大きな成果も挙げられなかったですし、どれも半端になってしまいました。 今年は少し腰を据えてひとつ作りたいと思っています。
CROSS2014 やるよ!
※ 明日なのになんでいまごろかいているのか、というのはお察しください
今年もCROSSというイベントを開催します。 プログラムはとてもハイパーな感じなのでお手すきの方は当日券も有りますのでぜひいらっしゃっていただければと思います → チケット
CROSSとは
Webテクノロジーに関わる人たちが「CROSS(クロス・交流)」することによって、「技術」「年代」「個人・企業」の間で多くのコミュニケーションの機会を創出し、Webテクノロジーに関わる人たちが今日より少しでも広く深い見識を得る場を提供することを願って「エンジニアサポートCROSS 2014」を開催いたします。
上記のことが書いてありますが、開催のモチベーションは、まさに自分のような「頑張りたいとおもってあがいている技術者」が対象です。
- ある技術に詳しくなりたいから専門家(先人)の話を聞きたい!
- ある技術はそれなりに触ってみて、もっと使い込んでるひとの話を聞きたい!
- 自分がふだんやっていることを改善したい・バッドノウハウ・グッドノウハウをしりたい!
- 組み合わせの妙を知りたい!
偉そうに言うと「視座を高める成長の機会を提供したい」です。
クロスでススム、クロスで変わる
今年はテーマとして「クロスでススム、クロスで変わる」を掲げました。 「交流」「議論」を通して、明日への知識・人脈をひとつでも得て、変わる機会になってくだされば幸いです。
そのためにお願いしたのが、次のセッションです
普段の業務で困っていること「テストどうするんだ!」「Webアップ作るときにこれってうまいやりかたなの?」を知ることが出来る内容です。
どのセッションも魅力的ですのでこれらのセッションだけをプッシュするわけではないのですが、コードの書き方・テストの書き方など悩んでいる方はぜひご参加ください。
アンカンファレンス
去年、アンカンファレンスを実施して、ぜんぶのコマが埋まるほどの盛況っぷりでした。 絵的には「鳥肌実x4」のようで阿鼻叫喚のすばらしい時間でした。
ただ、実際に話してくださった方の多くはすでに発表された経験のある方のように見受けられました。 本音では「見たことない人がすげー面白い話をする」を期待していました。 というのも、弊社にもいるのですが(ステマ)、「とても素晴らしい技術」を持ちながらもそれを平常業務としているので価値を過小評価している方がとても多いと思っています。 議論をするととても奥深い話がでてきて非常に勉強になることが多いです。
私はそういった方々が話すのを聞きたかったのです。 聞きたいのです!!
まとめ
セッション見てください→プログラム
まじすごいです!!!
僕はあまり一箇所のセッションを見られないで歯噛みする思いですので、みなさん、代わりにブログを書いて教えて下さい!!
明日お会いできることを楽しみにしております!!!!
参加もしなかったけど、スコアとベンチの回数を可視化した
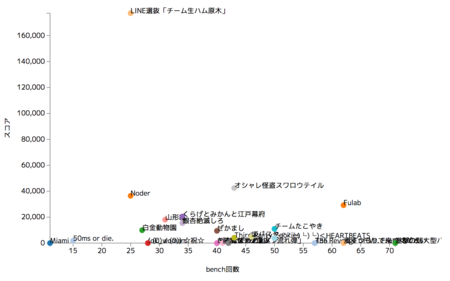
ISUCON3 チームごとのベンチマーク試行回数 というエントリを id:sfujiwara さんがあげていたので結果とあわせて可視化してみた。
id:sfujiwara さんも書いてる通り、あんま関係ないっすね
というのが確認できました。
- こちらが全体

- 生ハム原木のスコアが高すぎるので抜いたやつ

Sumallyのconsole.logが可愛くあざとい件
普段の癖でSumallyを開いた時にWeb Inspectorを立ち上げるとconsole.logにメッセージがあることに気がついた。 なんだこれww

「We need couple of talented geeks. Are you the one? Check this out」

「探しものはなんですか?見つけにくいものですか?HTMLの中も、JSの中も、探したけれど見つからないのにまだまだ探す気ですか?それより僕と働きませんか?」

「コードやHTTPの通信を見て、まだまだ改善の余地あるな、と思ったあなた!僕らのチームに参加しませんか?」

「おおっと!Web Inspectorでチェックですか!そういう精神好きです。僕らのチームに参加しませんか?」

「We want you for our engineering team. Check this out」
うまいけど僕はそこで上記の画像を回収してそっとWeb Inspectorを閉じました。 閉じました。
D3を書くときの小さいTips
marginの扱いがダルい
div > svg > g としてその中にいろいろ追加していく、というのがベストだと思っていますが、marginの取り扱いが割とだるい。よくあるのが
d3.select('div').appned('svg') .attr('width', width + margin * 2) .attr('height', height + margin * 2) .append('g') .attr('width', width).attr('height', height) .attr('transform', 'translate('+margin+','+margin+')')
とかだと思うけど、この時点で割とイライラしているのでMargin作った
class Margin constructor: (args...)-> @top = 0 @right = 0 @bottom = 0 @right = 0 @width = 0 @height = 0 if args.length is 1 @top = @right = @bottom = @left = args[0] else if args.length is 2 @top = @bottom = args[0] @right = @left = args[1] else if args.length is 3 @top = args[0] @bottom = args[2] @right = @left = args[1] else if args.length is 4 [@top, @right, @bottom, @left] = args @width = @right + @left @height = @top + @bottom toString: ()-> return [@top, @right, @bottom, @left].map((d)-> "#{d}px").join(" ")
これを使うとCSSと同じようにmarginを指定できます。
var margin = new Margin(100, 50, 30); // 上100、下30、左右50 d3.select('div').appned('svg') .attr('width', width + margin.width) .attr('height', height + margin.height) .append('g') .attr('width', width).attr('height', height) .attr('transform', 'translate('+margin.left+','+margin.top+')');
attrを無限に書くのがダルい
よくあるのが
circle = svg.append('circle') .attr('cx', 10) .attr('cy', 10) .attr('r', 5) .attr('fill', 'grey') .attr('stroke', 'blue') .attr('stroke-width', 3);
これにstyleも同じようにするのがうんざりする
なので、attrsを作った
attrs = (obj)-> ()-> for k, v of obj this.attr(k, v) this
これを使うと
circle = svg.append('circle').call(attrs({ cx: 10, cy: 10, r: 5, fill: 'grey', stroke: 'blue', 'stroke-width': 3 }))
オブジェクトで定義できるので楽です。(.attr()って無限に書かなくても済むし、なにより、この設定を変数化してもっておける!わーい
